Le design de l’e-mail n’est pas qu’une question de cosmétique. C’est aussi une question de conversion. 5 règles d’or pour maîtriser les bases.
Nous n’avons que quelques secondes (millisecondes ?) pour attirer l’attention dans un e-mail et marquer les esprits. Un bon contenu d’appel est nécessaire, mais un bon design l’est tout autant. Car oui, un e-mail visuellement et hiérarchiquement mal conçu peut entraîner une baisse significative de conversion, donc une perte de revenus et même une érosion de la confiance envers la marque.
Nous ne voulons certainement pas en arriver là ! Pour appliquer les bonnes pratiques de l’UX à l’e-mailing, quelques règles simples de mise en page et de composition graphique doivent être respectées.
Les 5 règles d’or en design de l’e-mail
#1 Des couleurs contrastées
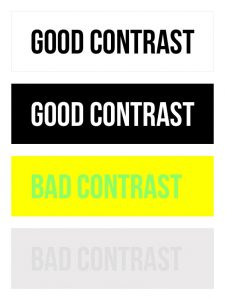
Les goûts et les couleurs ne se discutent pas ? En design de l’e-mail, si. Le contraste est le maître mot dans le choix des couleurs. Des couleurs peu contrastées rendent l’e-mail difficile à lire. Alors que la perception est plus rapide avec un contraste prononcé entre le texte et le fond : positif (clair sur foncé) ou négatif (foncé sur clair).

image © iamjesseshow
[well size=”md”]Une hésitation ? Sur CheckMyColours, on peut facilement tester la qualité d’un contraste donné : l’idéal est de viser une note de contraste supérieure à 10.[/well]
#2 Une typographie lisible
La bonne lisibilité d’un texte dépend en grande parte du soin apporté aux choix et aux agencements typographiques. Plusieurs facteurs ont leur importance en design de l’e-mail :
- La taille des caractères doit être suffisamment grande, mais pondérée par la distance entre l’œil et l’écran : on oscille entre un minimum recommandé de 16 pixels (pour le corps de texte) et un maximum de 21 pixels.
- Les polices de caractères doivent être standardisées et sécurisées pour les clients de messagerie. On privilégie les valeurs sûres comme Arial ou Verdana en sans-serif, et Georgia ou Times New Roman en serif.
- L’interlignage doit permettre d’aérer le texte, mais sans impression de flottement entre les lignes : un interligne de 1,5 est généralement un bon compromis.

image © openlab.citytech.cuny.edu
- L’alignement du texte à gauche est la norme dans presque toutes les situations. On réserve le texte centré pour des titres ou des en-têtes de 3 lignes maximum. On proscrit l’alignement à droite et le justifié.
- L’alternance de grammage, de taille et de police ainsi que le recours aux listes à puces rendent tout de suite perceptible la hiérarchie de l’information et facilitent le balayage.
- Les liens sont tout de suite identifiables : soulignés et signalés par une couleur différente.
#3 De l’espace blanc !
Plus on imbrique d’éléments dans une interface, plus on les noie.

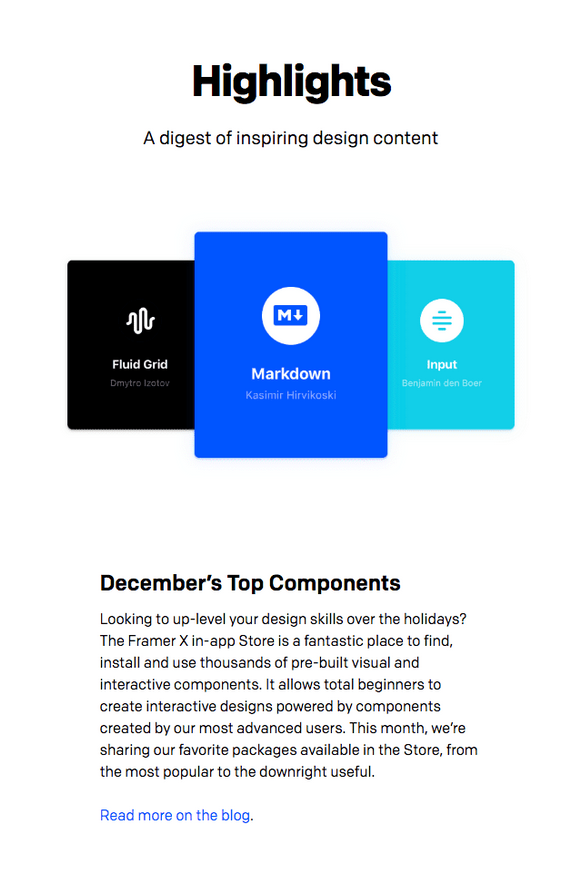
Dans une composition graphique et en design de l’e-mail, l’espace blanc est fondamental pour :
- créer des espaces de respiration visuelle, des zones où reposer le regard ;
- capter l’attention sur les éléments essentiels, comme le fait un projecteur ;
- donner une impression d’élégance et d’ordre :
- indiquer où il faut regarder et où il faut interagir.

image © reallygoodemails.com
[well size=”md”]Une métaphore à méditer : lire une page sans espace blanc, c’est un peu comme écouter un discours sans aucune pause ou respiration. Difficile à suivre ![/well]
#4 Une composition en S
Rendre le défilement de l’e-mail facile et attrayant est un point critique, surtout pour la consultation mobile. Objectif : garder les lecteurs engagés, les pousser à poursuivre la lecture, à dérouler le message.
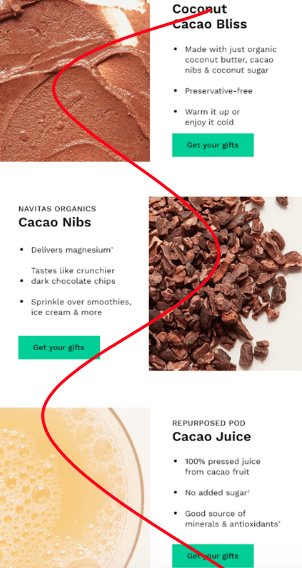
En design de l’e-mail, le meilleur moyen de concevoir une expérience de lecture fluide est de concevoir l’organisation visuelle selon le modèle de la courbe en S. Soit une disposition en deux colonnes avec une image d’un côté et du texte de l’autre, et en inversant les côtés à chaque rangée suivante.

image © emailonacid
#5 Des boutons d’action au top
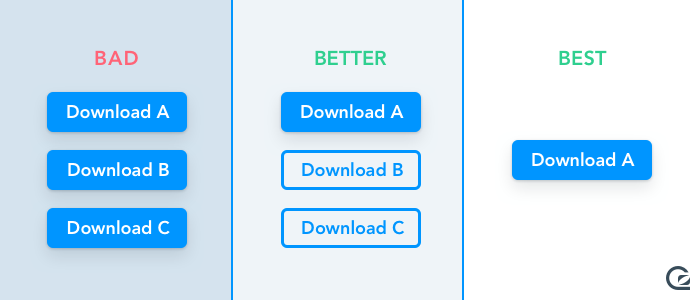
Le temps qu’il faut pour prendre une décision augmente avec le nombre et la complexité des choix. Dixit la loi Hick. Voilà pourquoi on n’inclut pas plusieurs CTA primaires dans un seul e-mail. Un e-mail, un message, une action principale.
En design de l’e-mail, pour avoir un bouton CTA optimisé conversion :
- la taille doit être au minimum de 44 x 44 pixels ;
- il doit clairement se distinguer du reste du contenu ;
- il doit être facilement cliquable (entouré d’espace blanc suffisant) ;
- et il doit être plein pour un CTA primaire (les boutons de type fantômes conviennent aux CTA secondaires).

image © gosquared.com
Un peu d’explication est nécessaire avant de placer un appel à l’action. Les gens n’ont aucune raison d’agir s’ils ne savent pas ce qu’ils en retirent. Donc : plus notre message est simple et concis, plus il est acceptable d’avoir notre CTA très tôt dans l’e-mail.
[well size=”md”]
[row]
[column md=”8″]
Le test du strabisme
Vous avez mis la touche finale à votre design ? L’heure de vérité a sonné. Regardez votre écran et… louchez ! La conception doit devenir floue, mais vous devez encore pouvoir deviner les éléments clés de votre message. L’objectif est d’obtenir une vue d’ensemble de la hiérarchie visuelle. Quels sont les éléments qui ressortent ? Y a-t-il trop de texte sur la page ? Pouvez-vous distinguer l’essentiel ? Cette vue correspond à ce que votre destinataire perçoit dans les premières secondes de son expérience.
[/column]
[column md=”4″]
[/column]
[/row]
[/well]
D’autres bons conseils pour optimiser vos campagnes e-mails ? Découvrez aussi nos 10 e-mails automatisés pour votre plan de relance.











2 Commentaires
Françoise LAFONT
Une forte proportion d'e-mails sont maintenant lus sur des smartphones. Comment appliquer votre règle #4 dans la mesure où, le plus souvent, le texte va s'afficher sous l'image (ou l'inverse peu importe) ? Merci de vos conseils.
La Rédaction
Merci pour votre commentaire, Françoise. C'est très juste. Ici, le principe du design adaptatif s'applique. On perd l'attrait du flux en S sur des écrans mobiles, mais le contenu se restructure pour garder la fluidité de lecture. On sait aussi que d'autres choses doivent s'adapter : comme les CTA qui doivent être aussi plus larges (pour cliquer facilement avec le pouce).