Le design est un bon moyen de favoriser la transformation sur les landings pages de votre site. Voici les 7 principes d’un design orienté transformation.
Comment utiliser le design pour convaincre un visiteur d’accomplir une action ? Il y a un certain nombre d’éléments de design que vous pouvez utiliser pour attirer l’attention du visiteur vers la zone d’interaction souhaitée. Certaines astuces psychologiques peuvent également aider à la transformation. On voit cela ensemble ?
Les éléments de design orientés transformation
Encapsulation
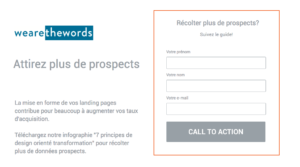
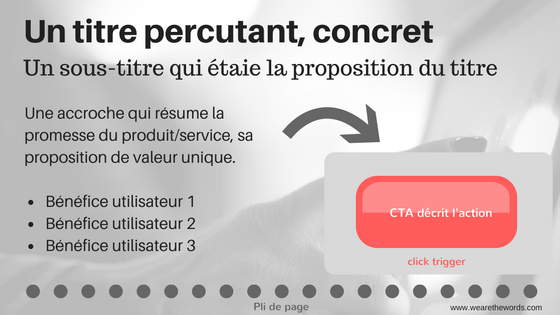
Il s’agit d’une technique classique utilisée pour détourner les yeux des visiteurs et créer un effet de vision du tunnel. C’est un peu comme si vous créiez une fenêtre sur votre landing page avec vue sur votre CTA (Call to action).

L’encadré orange ci-dessus dirige le regard et “l’enferme” pour ainsi dire dans la zone de conversion.
Conseil Landing page – Utilisez des formes dynamiques fortes pour circonscrire les messages que vous voulez mettre en avant. Vous contraignez ainsi le regard des visiteurs à aller vers ces zones clés de votre landing page.

Vision du tunnel et optimisation du design orienté transformation
Contraste et couleur
Plus votre call to action se démarquera de ce qui l’entoure, plus il sera facile à voir. Si vous avez beaucoup de texte en noir ou gris sur un fond blanc. Alors un CTA noir ou blanc ne donnera pas le résultat escompté. Vaut mieux opter pour quelque chose de coloré dans ce cas. Mais si vous avez un design très propre sans beaucoup de détails, un gros bouton noir ou blanc peut être un bon choix.
Les couleurs peuvent être utilisées pour susciter une réponse émotionnelle chez vos visiteurs. L’Orange, par exemple, est connue pour générer des sentiments positifs et peut être un excellent choix pour la couleur de votre CTA.
Voici quelques exemples de couleurs avec leur impact psychologique.
- Rouge : danger, arrêt, négatif, excitation, chaud.
- Bleu foncé : stable, apaisant, digne de confiance, mature.
- Bleu clair : jeune, masculin, cool.
- Vert : croissance, positif, organique, Go !, réconfortant.
- Blanc : pur, propre, honnête.
- Noir : sérieux, lourd, mort.
- Gris : intégrité, neutre, cool, mature.
- Marron : sain, bio, sans prétention.
- Jaune : émotionnel, positif, prudence.
- Or : conservateur, stable, élégant.
- Orange : émotionnel, positif, organique.
- Violet : jeune, contemporain, royal.
- Rose : jeune, féminin, chaleureux.
- Pastels : jeune, doux, féminin, sensible.
- Métalliques : élégant, durable, riche.
Une autre chose importante à considérer est l’effet contrastant de la couleur. Il s’agit ici d’une méthode d’isolement par la différence. Elle est basée sur le principe d’espace blanc (aussi appelé « espace négatif ») et les techniques de contraste.

Le contraste crée l’isolement de l’objet. Il participe au design orienté transformation.
Certains disent que la couleur du bouton est sans importance, mais c’est faux quand il est question de contraste de couleur. Un CTA rouge ne devrait pas surpasser du bleu dans des circonstances normales. Mais si la page est essentiellement bleue, alors un bouton rouge attirera plus l’attention qu’un bouton bleu.
3. Indicateurs directionnels
Les indicateurs directionnels sont des indicateurs visuels qui indiquent la zone focale de votre landing page. Ils servent à guider vos visiteurs vers ce que vous désirez qu’ils fassent. Vous les orientez ainsi vers le but de votre page dès leur arrivée. Il existe différents types d’indicateurs directionnels, dont les flèches, les chemins et l’impact directionnel de la ligne de vue.
Les Flèches
Comme indicateurs directionnels, les flèches sont à peu près aussi subtiles qu’un coup de poing dans le visage. C’est pourquoi elles fonctionnent si bien. Avec si peu de temps passé sur votre page, guider visuellement l’utilisateur vers l’élément principal est un enjeu majeur.
Les flèches vous permettent de dire: « Ignorez tout le reste et faites attention à ceci s’il vous plaît ».

Les indicateurs directionnels dans le design orienté transformation – La flèche dirige l’oeil vers la zone critique: le bouton d’action.
Les Chemins
Les chemins sont des représentations des voies de cheminement du monde réel que nous avons tendance à suivre instinctivement. Les routes sont enracinées dans notre psychologie comme des voies à suivre. Ce sont donc de bons éléments de design orientés transformation.
Conseil Landing page – Dessinez des lignes convergentes pour attirer les gens vers votre Call To Action (CTA). Les triangles sont les plus dynamiques de toutes les formes. Et leur tendance naturelle à pointer vers une direction en fait un outil de design très efficace pour la transformation.

Le chemin dans le design orienté transformation – Nous avons tendance à suivre instinctivement les “chemins”. Au sens propre et figuré. Un bon design orienté transformation intègre cette logique de cheminement.
Le pouvoir suggestif de l’œil
En tant qu’humains, nous sommes tous programmés pour comprendre le but et l’utilisation des yeux. Ainsi que le sens du regard de quelqu’un ou de quelque chose d’autre. Dans l’exemple ci-dessous, le capucin regarde la banane très attentivement. La curiosité est la motivation qui vous force à suivre son regard.
Le pouvoir du regard dans le design orienté transformation – Voyez le champ de vision et les zones chaudes dans ces deux captures. Notre oeil suit les regards à l’écran. C’est un réflexe.
Les images de bébés et de personnes attirantes
Un aspect important du design est l’imagerie. Elle peut créer une forte connexion entre vous et la photo, et donc la page. Quand il est question de types d’images humaines efficaces à utiliser, les bébés et les personnes attrayantes sont bien connus pour avoir le plus d’impact. Des deux, le plus universel dans la persuasion est le bébé. Les recherches montrent que nous sommes tous susceptibles de réagir au visage d’un bébé. Les femmes attrayantes ont également fait leur preuve en tant qu’élément humain très persuasif sur une landing page.
L’image dans le design orienté transformation – Les images de bébé sont vendeuses. Mais veillez bien à appliquer le précédent conseil.
4. Espace blanc
Un espace blanc (ou, plus justement, espace vide) est une zone “en creux”, qui entoure une zone d’importance. La raison pour laquelle nous disons “espace vide” est que la couleur de l’espace n’a pas d’importance. Le but est d’utiliser un positionnement spatial simple pour permettre à votre call to action de se démarquer de son environnement. Et ainsi amener l’œil à se concentrer sur une seule chose.

Les espaces vides dans le design orienté transformation – Créez des zones de confort, en creux, pour faire ressortir les zones critiques
La psychologie dans le design orienté transformation
La deuxième moitié des 7 règles de design orientées transformation se concentre sur l’utilisation de déclencheurs psychologiques qui peuvent aider à augmenter l’engagement des visiteurs. Les règles en question sont énumérées ci-dessous.
5. Urgence et rareté
Les déclencheurs psychologiques les plus couramment utilisés sont l’urgence (temps limité) et la rareté (offre limitée). Ce sont des concepts simples qui peuvent être appliqués de plusieurs façons.
Urgence
“Achetez maintenant”. “À ne pas manquer”. “Jusqu’à épuisement des stocks”, … Autant d’expressions qui donnent un caractère d’urgence à l’incitation. Ces expressions sont utilisées pour nous contraindre à prendre immédiatement une décision d’achat. Amazon et Ticketmaster utilisent assez efficacement cette technique.
- Amazon est à l’origine d’un certain nombre de déclencheurs d’urgence, l’un étant le concept « Commandez avant le… ». Ce concept repose sur la mise en avant d’une période de temps limitée restante pour susciter une décision d’achat immédiate.
- Ticketmaster a également trouvé un moyen d’accroitre l’urgence de l’achat de billets. Une fois que vous avez sélectionné votre siège, vous n’avez que quelques minutes pour compléter votre transaction avant que votre demande n’expire. Et que quelqu’un d’autre n’obtienne votre billet!
Rareté
Le concept de la rareté repose sur le fait de pouvoir convaincre quelqu’un d’acheter dès maintenant. Avant que les stocks ne s’épuisent. Cela augmente la peur de manquer une bonne occasion, et favorise la transformation.
Exemple: Expedia – X sièges restants
L’achat de billets d’avion colle très bien avec le concept de rareté. Car le nombre de sièges diminue rapidement à mesure que le temps de vol approche. Afin de tirer parti de cela, Expedia utilise la transparence comme un déclencheur psychologique pour vous encourager à sortir votre carte de crédit et réserver tout de suite. La société le fait en affichant le nombre de sièges restants sur un vol. Mais seulement lorsque ce nombre est bas : “seulement trois sièges restants” par exemple.
6. Essai avant d’acheter
L’un des exemples les plus courants du concept « Essayez avant d’acheter » dans la vie réelle, est la possibilité de goûter du raisin dans un supermarché. Amazon utilise également le même principe en vous permettant de lire une partie d’un livre à l’avance.
Le fait de pouvoir tester un produit avant l’achat nous met en confiance. Ce qui est un facteur important pour stimuler la transformation.
7. Preuve sociale
La preuve sociale est créée par les statistiques et les actions d’un groupe de personnes particulier. Et elle peut grandement améliorer le facteur « moi aussi ». Le principal avantage est l’augmentation du niveau de crédibilité.
Conseil Landing page – De même, vous pouvez donner le sentiment que quelque chose d’intéressant se passe sur votre landing page. En montrant le nombre de partages sur les réseaux sociaux, le nombre d’inscrits à votre webinar ou le nombre de téléchargements de votre eBook à ce jour. Vous pouvez ainsi gagner quelques secondes d’attention supplémentaires pour faire passer votre message. Les témoignages de clients peuvent aussi aider à la création d’un sentiment de confiance.
Le design orienté transformation: il suffisait d’y penser
Pour résumer, utilisez des formes fortes pour délimiter les zones critiques de votre page web. Optez pour une teinte unique (avec une variété de tons) pour exploiter le contraste sur la landing page sans saturer l’esprit. Et réservez une autre teinte au call to action. Vous pouvez tester le résultat en regardant à distance de votre maquette, et en plissant les yeux. Les éléments saillants doivent être ceux qui sont les plus importants: bénéfice, champs du formulaire, cta. Besoin d’aide pour vérifier vos designs ? Contactez-nous!