Le choix des mots est vecteur de compréhension, de guidage et de mémorisation dans les interactions proposées par un site internet ou une application écran. Comment orienter et étayer ces choix ?
A priori, on conviendra que toute interface web est censée être centrée utilisateur : elle doit permettre à l’utilisateur d’interagir, d’accomplir une tâche, de trouver une information. On conviendra donc aussi que les énoncés utilisés sur l’interface en question doivent donc être adaptés à nos groupes d’utilisateurs.
Choix des mots : les fondamentaux
Puisqu’il s’agit de miser sur la facilité d’usage et de rendre intuitive et limpide l’interaction de l’utilisateur avec la plateforme, le choix des mots repose sur un principe de lisibilité maximale, dans les deux acceptions du terme :
- la lisibilité formelle au sens de la qualité d’un énoncé qui se lit aisément, en raison notamment de sa disposition et de ses caractéristiques typographiques. En anglais, on parle de legibility.
- la lisibilité au sens de l’intelligibilité, la facilité de compréhension, soit la qualité d’un énoncé qui permet à l’utilisateur d’en comprendre facilement la logique, sa perception et donc sa satisfaction envers les services proposés sur la plateforme. En anglais on parle de readability.
C’est le rôle de l’écriture Ux : rédiger des contenus numériques en se concentrant sur l’expérience utilisateur.

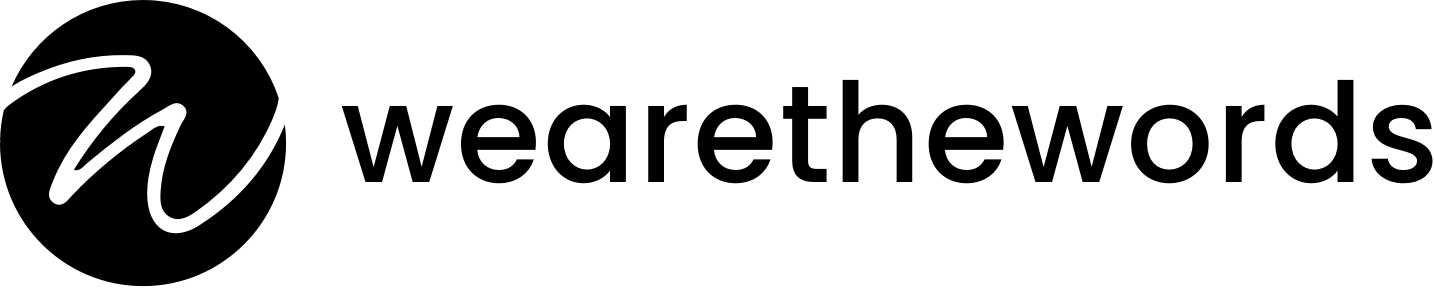
Clarté, simplicité sont fondamentaux dans le choix des mots pour assurer une bonne expérience utilisateur (source).
Du langage clair à l’identité éditoriale
Quand on parle des grandes règles de l’écriture Ux, on évoque le fait de devoir maximiser la lisibilité et la perception d’une information écran. L’écriture Ux guide le choix des mots pour produire des énoncés concis, clairs, dénués de tout jargon (ou celui-ci doit être expliqué) et de tournures compliquées. Bref, l’écriture ux flirte avec les principes du langage clair. Mais ce n’est pas tout : l’objectif de l’écriture Ux est aussi de faciliter la mémorisation de l’information.
Choix des mots et mémorisation
Comment orienter le choix des mots pour faciliter la mémorisation ? Pour le savoir, revenons à certaines acceptions du concept de “mémoire” (source de cette définition):
- capacité à acquérir de nouvelles connaissances
- capacité à rappeler les connaissances et habiletés acquises quand le besoin s’en fait sentir
- modèle réduit plus ou moins organisé et cohérent, que nous réajustons et raffinons
- banque de données sur une variété de sujets et de techniques
Bref, on voit à quel point la mémoire est un outil nécessaire à la compréhension de notre environnement, et dans le cas qui nous occupe ici, à la compréhension d’une interface. On voit donc aussi que le choix des mots sous-tend, dans l’écriture Ux, une vraie dimension ergonomique.

La concision facilite la mémorisation (source).
Et l’identité éditoriale, dans tout ça ?
Comment dès lors intégrer cette nécessaire adaptation entre la fonction de l’interface, les mots et l’utilisateur d’une part, et l’identité discursive, l’ADN, la culture de la marque ? Autrement dit, comment produire une véritable identité éditoriale et associer, dans le choix des mots, ergonomie et singularité ?
En fait, c’est assez simple, pour ainsi dire. Il suffit, précisément, de recourir aux outils et règles de l’ergonomie pour étayer ses parti-pris éditoriaux. Chez Wearethewords, nous avons rassemblé les principaux critères de Scapin et Bastien, que nous utilisons pour “challenger” les choix des mots de nos clients dans la navigation, les contenus d’appels, etc. Voici cette grille :
- Lisibilité : formelle et intellectuelle (voir plus haut)
- Concordance : on adapte les énoncés aux comportements, caractéristiques et aux objectifs des utilisateurs.
- Cohérence : on privilégie des énoncés et codes qui ont du sens pour l’utilisateur et qui sont cohérents dans toute l’interface.
- Concision : on économise la mémoire à court terme. Plus courts sont les messages, plus on limite les risques d’erreurs.
- Hiérarchie : on structure le contenu pour faciliter la compréhension immédiate. Listes à puce, niveaux de titre, saillance, etc.
- Densité informationnelle : on utilise le principe de la révélation progressive, qui séquence en plusieurs fois l’affichage des contenus.
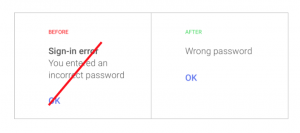
- Incitation : nos messages facilitent et encouragent le passage à l’action des utilisateurs, dans la navigation, la saisie et le guidage. La tonalité contribue positivement à susciter l’interaction.
En clair, nous sélectionnons les éléments clés (messages textuels, graphiques, fonctionnalités, incitants à l’action et boutons) d’une séquence de maquettes ou de pages, et nous les passons au crible de cette grille pour confronter les parti-pris éditoriaux.

Densité informationnelle et concordance comptent parmi les éléments qui font la différence dans une bonne conception ux (source).
L’exercice permet aussi de mieux cerner les choix en termes de tonalité et de genre éditorial. Car l’empathie et la sympathie (le pathos) sont essentiels dans la construction d’un contrat relationnel. Par exemple :
- Utilisera-t-on l’indicatif ou l’infinitif?
- S’adresse-t-on directement à l’utilisateur ou reste-t-on neutre ?
- Les textes des boutons utilisent-ils des substantifs ou des verbes d’action ?
Ce sont, on l’a compris, ces éléments qui font le socle d’une bonne charte éditoriale.