La lecture sur écran est une lecture rapide qui mobilise différents schémas de balayage visuel. Au moins 4, à connaître pour augmenter la portée du contenu.
Quand on pense lecture sur écran, on pense forcément principe de scanabilité. C’est un fait. L’utilisateur-lecteur a appris à passer moins de temps et à consentir moins d’effort pour absorber l’information disponible. Il parcourt et ne s’arrête qu’aux éléments de contenu qui sont les plus importants pour lui. La bonne lisibilité d’un contenu web nécessite de tenir compte de ces modes de consommation numérique de l’information.
Pour optimiser la mise à l’écran du contenu, il faut donc considérer les différents schémas de balayage visuel. L’internaute les mobilise naturellement pour se faciliter la tâche. Une récente contribution sur Prototypr nous rappelle que le fameux mode de lecture en F n’est pas le seul en œuvre.
4 modes de balayage visuel à connaître
Le motif en F (F-Pattern)
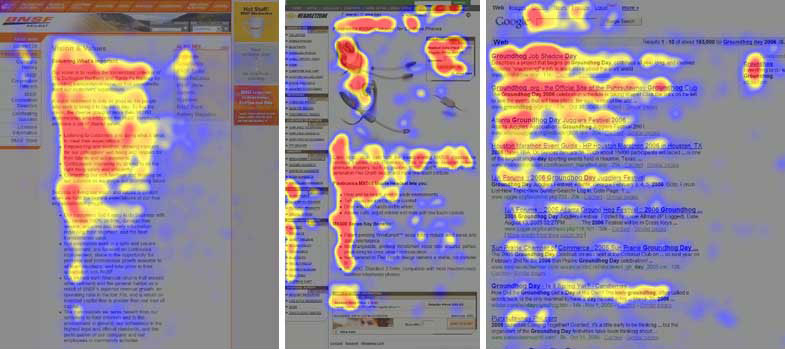
Observé et formalisé par l’étude de Nielsen Norman Group (2006), le motif en F est encore aujourd’hui le mode de lecture sur écran dominant.
Il décrit la façon dont l’œil se balade dans l’information numérique en formant un F :
- l’utilisateur balaye d’un mouvement horizontal la partie supérieure de la zone de contenu
- ensuite, il descend dans la page et s’arrête lorsqu’il trouve quelque chose d’intéressant
- il lit alors dans un deuxième mouvement horizontal qui couvre généralement une zone plus courte que le mouvement précédent
[row]
[column md=”6″]

[/column]
[column md=”6″]
[/column]
[/row]
Comprenez aussi F comme Fast (rapide) : en quelques secondes, les yeux se déplacent à haute vitesse sur une page. Au-delà de la question argumentaire du contenu, ce mode de balayage soulève donc celle de son accessibilité et celle de l’expérience utilisateur.
Quid quatorze ans plus tard ? Des recherches récentes montrent que nous mobilisons aussi au moins 3 autres modèles de balayage visuel.
Les points de repère (Spotted Pattern)
L’utilisateur-lecteur mobilise un mode de balayage visuel dit repéré lorsqu’il s’arrête sur des mots spécifiques :
- qui se distinguent visuellement dans le texte, car ils sont de style différent, comme les liens, les mots de couleurs différentes, les mots en gras, les listes à puces, etc.
- et/ou qui ressemblent à un mot qu’il recherche pour atteindre un objectif comme des chiffres, un mot particulier ou un ensemble formalisé de mots, comme une adresse ou un numéro de contact.
Sur une carte thermique, ce type de lecture rapide du contenu forme des taches qui sont autant de points ou de pois de repère.
[row]
[column md=”6″]
[/column]
[column md=”6″]
[/column]
[/row]
Le balayage en couches (Layer-cake Pattern)
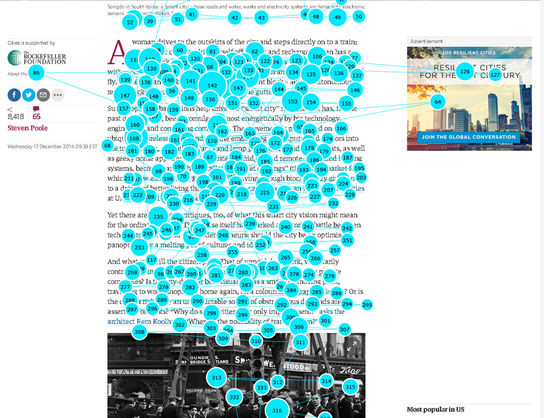
L’utilisateur-lecteur se concentre parfois principalement sur les en-têtes et sous-titres de la page, et ne fait qu’entrevoir le corps texte entre les deux. On dit alors qu’il mobilise un balayage en couches pour déterminer rapidement où et si les informations qu’il recherche peuvent être trouvées sur la page.
Sur une carte thermique, ce mode de lecture sur écran ressemble à un ensemble de rayures horizontales séparées d’espaces vides. Un peu à la façon d’un gâteau à étage.
[row]
[column md=”6″]

[/column]
[column md=”6″]
[/column]
[/row]
La lecture engagée (Commitment Pattern)
La lecture sur écran peut (re)devenir linéaire lorsque l’utilisateur est vraiment intéressé par le contenu. On parle d’un mode de lecture engagé quand l’internaute lit un contenu au sens traditionnel du terme : ligne par ligne, paragraphe par paragraphe. Une opportunité pour du contenu pédagogique, à forte valeur utile.
L’utilisateur-lecteur consent à cette forme de lecture engagée quand :
- il connaît la source du contenu et lui fait confiance
- il est fidèle à la marque
- il est persuadé d’avoir trouvé le bon endroit
Ce modèle de lecture se traduit généralement par une meilleure compréhension du contenu. Mais il est une denrée rare, trop rare que pour miser dessus quand on écrit pour le web et qu’on conçoit des interfaces.
[row]
[column md=”6″]

[/column]
[column md=”6″]
[/column]
[/row]
La lecture linéaire et exhaustive est rare sur le web. On préfère balayer, repérer, butiner, faire des couches. Mieux vaut optimiser ses contenus en conséquence et en connaissance de cause.
Écrire pour la lecture sur écran
Le mode dominant de lecture sur écran demeure donc le balayage visuel. Optimiser le contenu en conséquence, pour le scan et la lecture rapide, est devenu le nerf de la guerre en conception-rédaction de contenu web et en rédaction UX.
Le double objectif, c’est d’aider l’utilisateur-lecteur à rapidement :
- décider si la page propose le contenu qu’il cherche
- comprendre quelles sont les informations disponibles
Comprenez qu’en augmentant la scanabilité d’un contenu, vous augmentez d’autant son potentiel attentionnel, sa valeur informative et son pouvoir d’engagement. Lorsque vous écrivez pour le web, organisez d’abord la mise à l’écran des éléments importants. Apprenez à tirer parti de ces différents comportements et modes de balayage visuel.
Envie d’aller plus loin pour créer des contenus scanables et guider l’expérience de lecture l’utilisateur ? Prenez le temps de lire et télécharger notre guide de la rédaction web. On y parle architecture de l’information et mise à l’écran.